So, you are at the end of a project or task, and you need to document the thing that you did. I recently did enough documentation to change my title from Solution Architect to Author. Here are my tips and tricks for making a documentation experience better when using VS Code.
Markdown
Of course, you need to document in markdown, and you commit the markdown files as close to the reader as possible. If you need to document how a developer should use an API or some common framework, the documentation should be right next to the code, not in a centralized docs hub!
When I use markdown, I always keep this cheat sheet close. This is because I can never remember all the cool and nice things you can use markdown for.
VS Code and markdown
Multiple screen support
The support for markdown in VS code using extensions is great but there is one trick you need to know if you have two screens. Using this trick, you can have the markdown on one screen and the preview on the other.
- Open VS Code and your markdown file.
- Use the shortcut Ctrl+K and the press O (not zero, the letter O).
- This opens a new instance of VS code with your workspace open.
- Turn on the Preview in the new window. You can use Ctrl+Shift+V
Now, you can have the preview on one screen and the markdown on another. Every time you update and save the markdown, the preview will be updated.
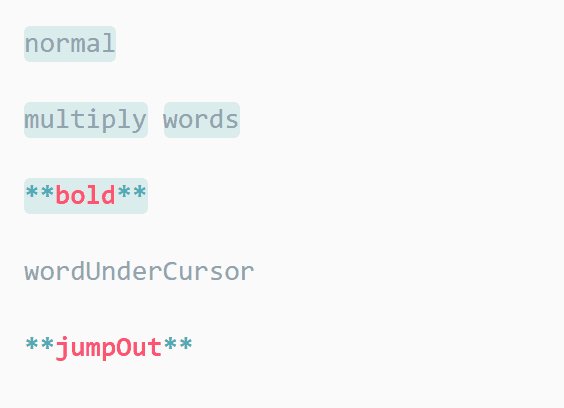
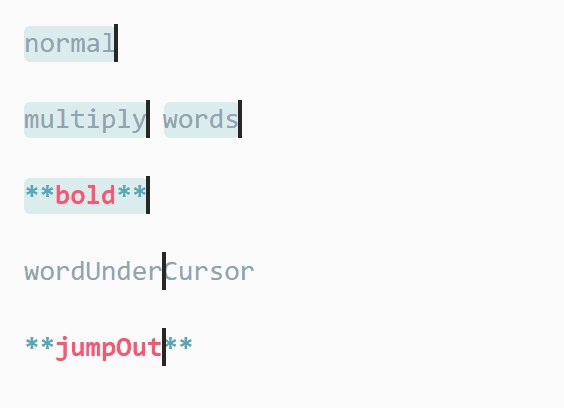
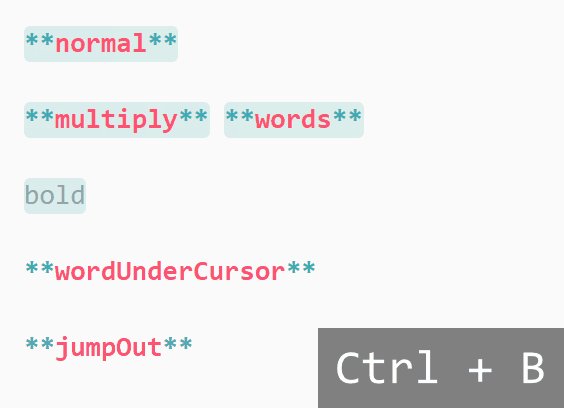
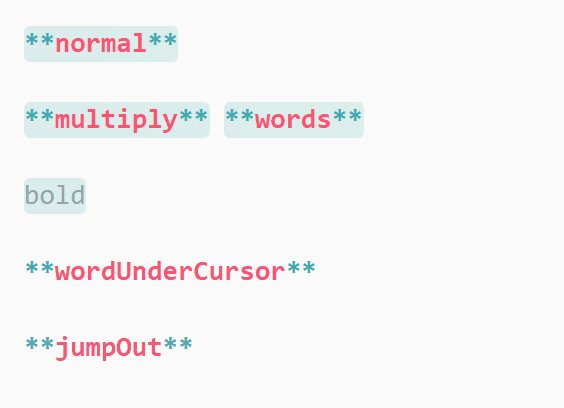
Extension 1: Markdown all in one
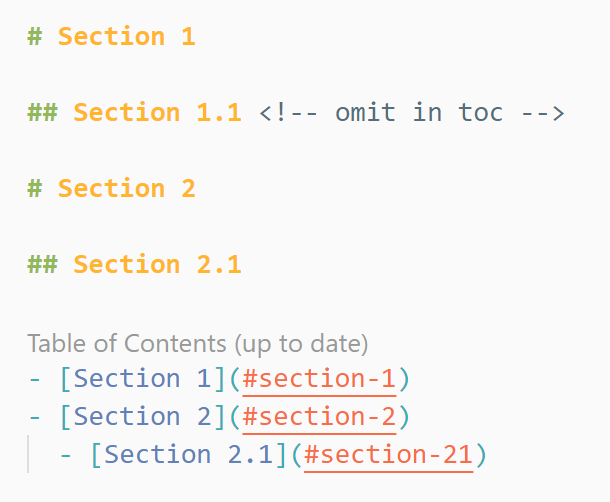
Serious markdown tool to help you with more than just bold and italics. It has shortcut support for those two, but you can even create a table of content (ToC) and index your headings, aka use section numbers. It has millions of downloads and can be found here: GitHub – yzhang-gh/vscode-markdown: Markdown All in One


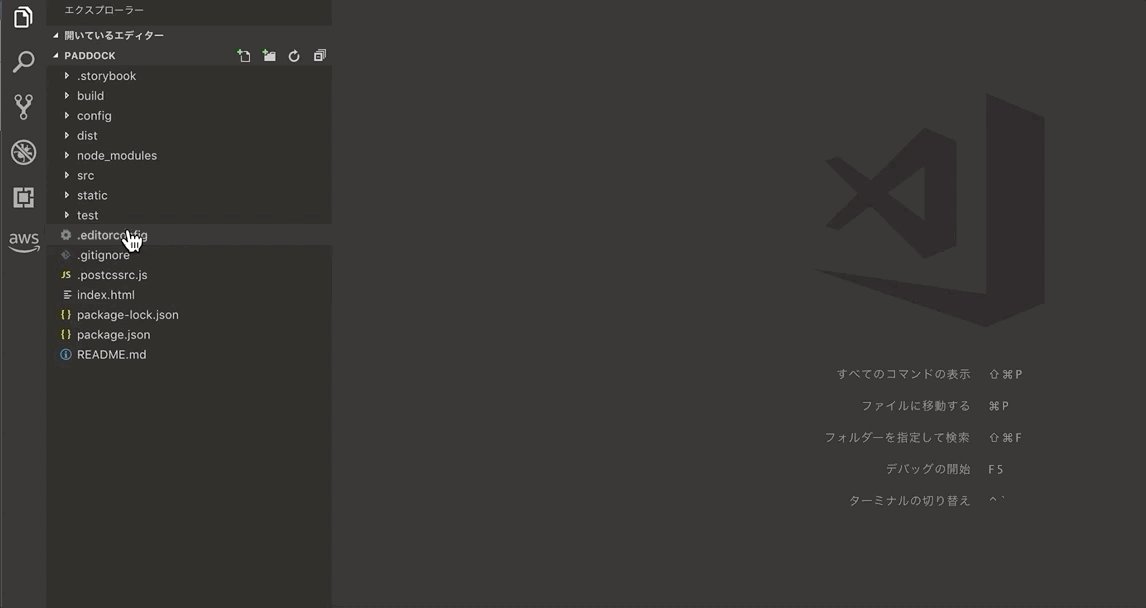
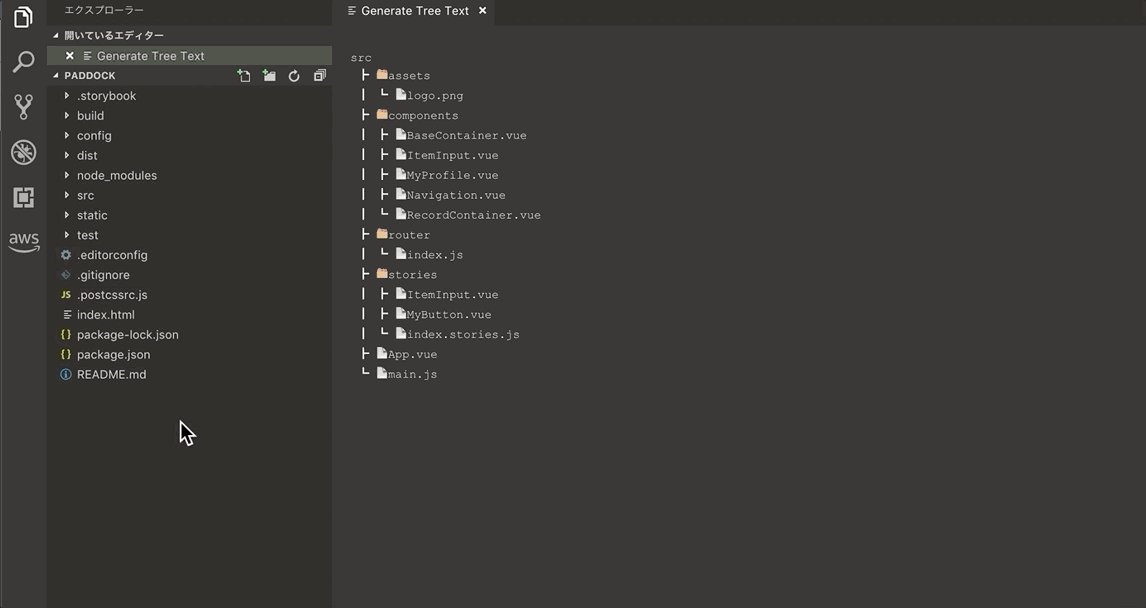
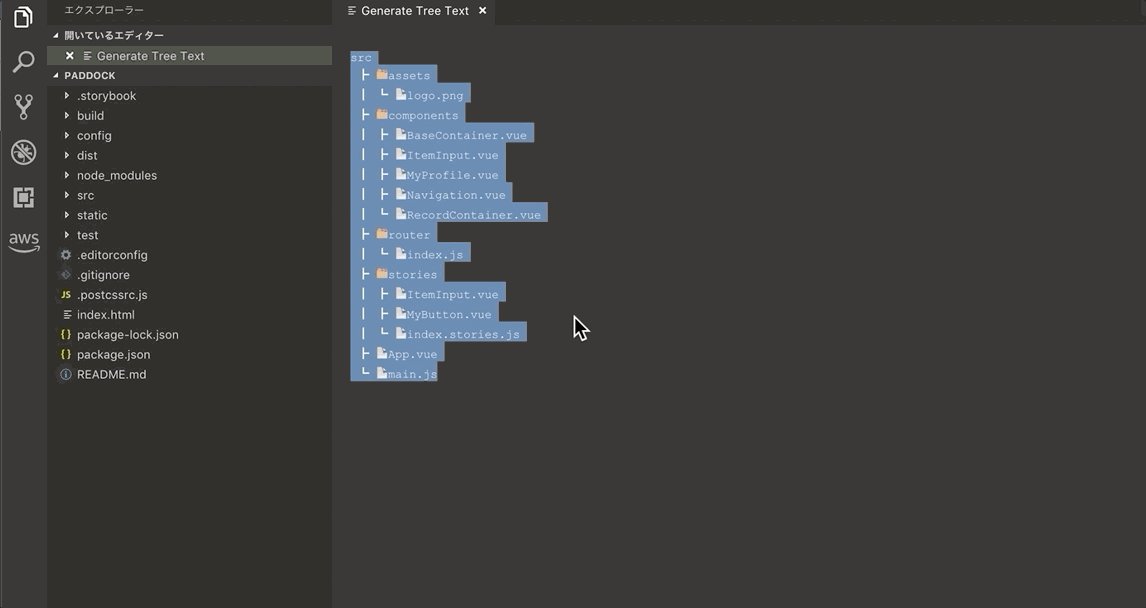
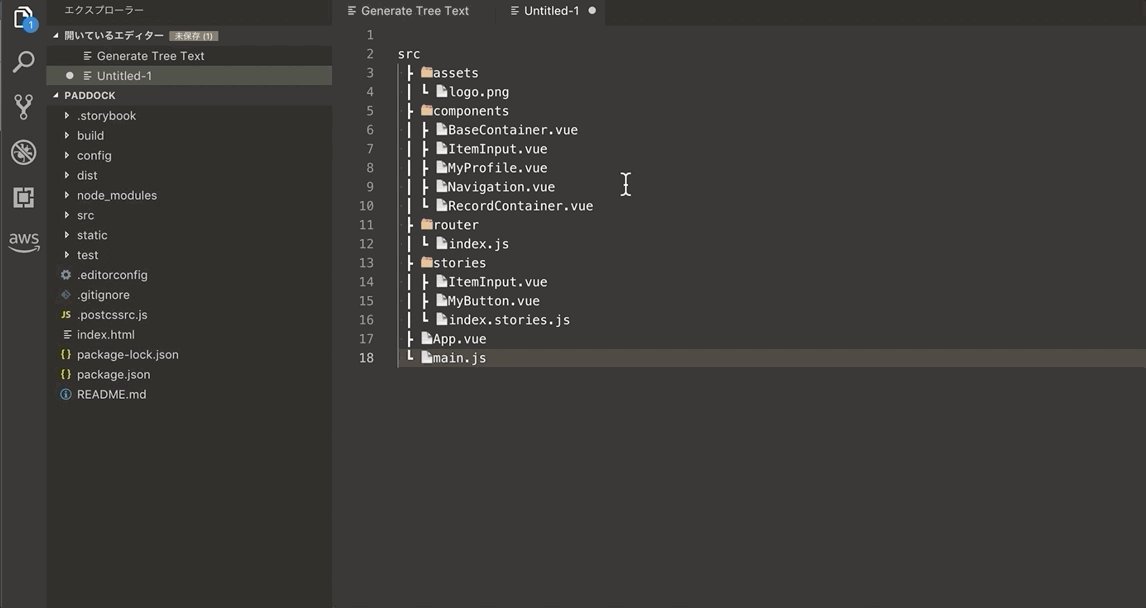
Extensions 2: File Tree Generator
Every time you document code you seem to end up presenting folder structures, and the refer to them. Using this you can easily create nice looking folder trees, copy and paste them between markdown documents.

Further
There are other, cool features and extensions in markdown. The important thing is to know if the platform you are uploading to can support, or render, the result.
One such thing is mermaid. Which can render diagrams based on text. This makes it super duper easy to document message flows, Gantt-schemas or even Git-branches.
2 comments
Comments are closed.